代替テキスト:画像リンク [画像]
<img>要素のalt属性を用いて、リンク先の分かるリンクテキストを代替テキストとして記述しているか
- 多くの場合、画像にある文言をそのまま記述すればよい。
解説
リンクに画像を用いる際は、ユーザーエージェントがその画像が伝えているリンクのラベルを解釈できるように、代替テキストを提供します。ブラウザや支援技術、検索ロボットなどのユーザーエージェントは、画像が提供している情報を解釈することができません。代替テキストを提供することによって、その情報がマシンリーダブルになり、ユーザーエージェントが解釈できるようになります。
画像が伝えている情報がマシンリーダブルになることによって、ユーザーエージェントでは次のような処理が可能になります。
- ブラウザ:画像を表示するまでの間やユーザーが画像を非表示にしている場合、画像の代わりに代替テキストを表示する
- テキストブラウザ:代替テキストを表示する
- スクリーンリーダー:代替テキストを読み上げる
- 点字ディスプレイ:代替テキストを点字に変換する
- 検索ロボット:代替テキストの文字情報を取得する
リンク画像の代替テキストは、ほとんどの場合は画像にある文言をそのまま代替テキストとして記述します。HTMLのWebページの場合、多くは<img>要素のalt属性を用いて提供します。
リンク画像をCSSの背景画像として表示させると、代替テキストが提供できないほか、視覚障害のあるユーザーが利用しているWindowsのハイコントラスト表示では非表示になってしまうため、WCAG 2.0では不適合事例となっていますので注意してください。
事例 1. リンク画像

悪い例
<a href="https://weba11y.jp/basics10/">
<img src="image.png">
</a>
リンク画像の<img>要素にalt属性がない。スクリーンリーダーによっては、代わりに<a>要素のhref属性値であるリンク先のURIなどを読み上げてしまう。
良い例
<a href="https://weba11y.jp/basics10/">
<img src="image.png" alt="Webアクセシビリティ確保 基本の「キ」">
</a>
alt属性を用いて、画像にある文言をそのまま代替テキストとして提供している。
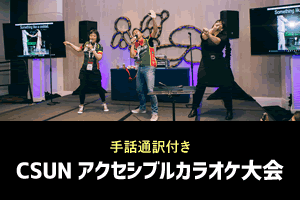
事例 2. 写真を含むリンク画像

悪い例
<a href="karaoke.html">
<img src="karaoke.png" alt="写真:カラオケ大会のステージ上で歌う参加者二人と手話通訳者">
</a>
代替テキストでリンク画像が写真であることを説明している。スクリーンリーダーは、「写真:xxxx リンク」と読み上げるので、ユーザーはリンク先が写真(例えば、拡大写真)だと勘違いしてしまう可能性がある。
良い例
<a href="https://weba11y.jp/basics10/">
<img src="image.png" alt="手話通訳付き CSUN アクセシブルカラオケ大会">
</a>
リンク画像では写真であることを説明する必要はなく、画像にある文言だけをそのまま代替テキストとして記述すればよい。
WCAG 2.0の達成基準
1.1.1 非テキストコンテンツ(レベル A)
利用者に提示されるすべての非テキストコンテンツには、同等の目的を果たすテキストによる代替が提供されている。ただし、次の場合は除く:WCAG 2.0「ガイドライン 1.1 代替テキスト」
- コントロール、入力: 非テキストコンテンツが、コントロール又は利用者の入力を受け付けるものであるとき、その目的を説明する名前 (name) を提供している。
- 時間依存メディア: 非テキストコンテンツが、時間に依存したメディアであるとき、テキストによる代替は、少なくとも、その非テキストコンテンツを識別できる説明を提供している。
- テスト: 非テキストコンテンツが、テキストで提示されると無効になるテスト又は演習のとき、テキストによる代替は、少なくともその非テキストコンテンツを識別できる説明を提供している。
- 感覚的: 非テキストコンテンツが、特定の感覚的体験を創り出すことを主に意図しているとき、テキストによる代替は、少なくともその非テキストコンテンツを識別できる説明を提供している。
- CAPTCHA: 非テキストコンテンツが、コンピュータではなく人間がコンテンツにアクセスしていることを確認する目的で用いられているとき、テキストによる代替は、その非テキストコンテンツの目的を特定し、説明している。なおかつ、他の感覚による知覚に対応して出力する CAPTCHA の代替形式を提供することで、様々な障害に対応している。
- 装飾、整形、非表示: 非テキストコンテンツが、純粋な装飾である、見た目の整形のためだけに用いられている、又は利用者に提供されるものではないとき、支援技術が無視できるように実装されている。
