色の違い [色]
色の違いを用いて情報を提供しているとき、色の違いが分からなくても理解できるようにテキストやパターン等を併用しているか。
解説
ユーザーの多くは視覚から情報を取得しており、色の違いを用いることは情報を伝える上で有効な手段であり、訴求力を高めることができます。しかし、次のようなケースではその色の違いを知覚できない場合もあります。
- スクリーンリーダーや点字ディスプレイを使用しているため、色が違うことが分からない。
- 色弱であるため、色の違いを知覚しづらい。
- モノクロで印刷してWebページを見ているため、色の違いが分かりづらい。
そのため、ユーザーが色の違いを知覚できなかったとしても、その情報を理解できるようにする必要があります。色の違いを用いて情報を伝えている例としては、次のようなものが挙げられます。
- 入力フォームの必須項目を示すために、ラベル(項目名)の文字の色を赤にしている。
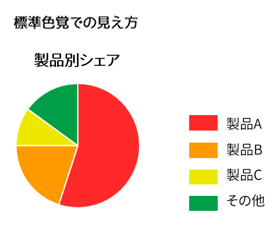
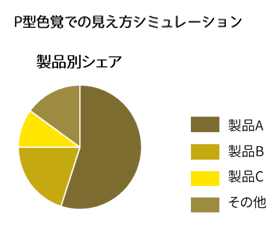
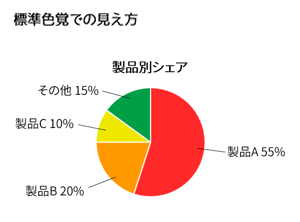
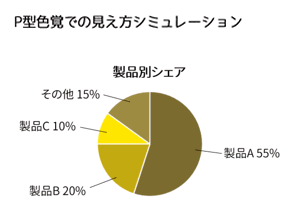
- グラフで複数の色を用いていて、それぞれの色の説明を凡例で示している。
- ナビゲーションバーやローカルナビゲーションで、違う色を用いて現在位置を示している。
色の違いを用いて情報を伝える場合には、その色の違いが分からなくても情報を理解できるようにしましょう。
事例 1. フォームの必須項目
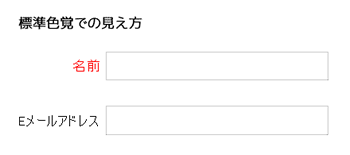
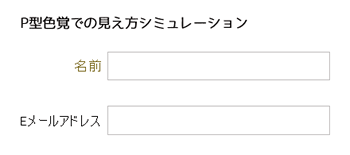
悪い例


どれが赤字なのかをユーザーが知覚できないとき、必須項目であることが分からない。
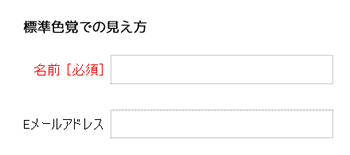
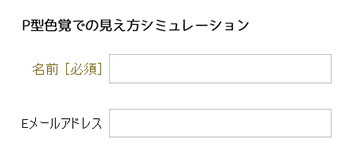
良い例


必須項目を赤字にしているのに加えて、テキストで「必須」と明記することによって、ユーザーが色の違いを知覚できなかったとしても、どれが必須項目なのかが分かるようになる。
事例 2. グラフの凡例
悪い例


グラフで使われている色の説明が凡例だけで示されているため、ユーザーが凡例の色の違いを知覚できないと、グラフが提示しているデータを読み取れないこともある。
良い例


引き出し線を用いることによって、ユーザーが色の違いを知覚できなかったとしても、グラフが提示しているデータを読み取ることができるようになる。
WCAG 2.0の達成基準
1.4.1 色の使用(レベル A)
WCAG 2.0「1.4 識別可能」
情報を伝える,何が起こるか若しくは何が起きたかを示す,利用者の反応を促す,又は視覚的な要素を区別する視覚的な手段として,色だけを使用してはならない。
