フォーカス・インジケータ [キーボード操作]
キーボード操作時に、キーボード・フォーカスの現在位置を示すインジケータが常に表示されているか
解説
キーボードで操作しているとき、キーボード・フォーカスの現在位置が分かるように、フォーカス・インジケータが常に表示されているようにします。
フォーカス・インジケータは、ブラウザによって異なるものの、標準ではドットや水色の矩形で表示されることが多く、リンクやフォーム・コントロールをはじめ、フォーカスを受け取ることのできる要素上に表示されます。
キーボード操作時には、Tabキーを使って。キーボード・フォーカスを順に移動させます。また、ウィジェット内では上下左右の矢印キーなどを用いて、キーボード・フォーカスを移動させることもあります。その際、フォーカス・インジケータが表示されないと、ユーザーはキーボード・フォーカスがどこにあるのかが分からなくなり、操作することが不可能になってしまいます。
Webページを開いたら、Tabキーを押してキーボード・フォーカスを順に移動させて、先頭から最後までフォーカス・インジケータが常に表示されていることを確認しましょう。
なお、既存のリセットCSSを使用する場合、フォーカス・インジケータを非表示にする指定の {outline:none;} が含まれていることがあります。使用する際には、その指定を削除するようにしてください。
事例 1. フォーカス・インジケータ
悪い例 1. ブラウザ標準のインジケータを非表示
CSSで、リンクのa要素やボタンのbutton要素、フォームコントロールの要素などに、outline:none を指定して、キーボード操作時にフォーカスインジケータが表示されないようにしている。
良い例 1. ブラウザ標準のインジケータを表示

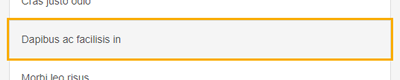
キーボード操作時にフォーカス・インジケータが常に表示されている。これはGoogle Chromeの場合で、標準では水色の矩形がフォーカス・インジケータとして表示される。
事例 2. 独自のフォーカス・インジケータ
良い例 2. CSSで独自のスタイルを指定

フォーカス・インジケータの表示をCSSで強調している。「What Input」というユーティリティを用いると、マウスオーバー時とキーボード操作時の表示スタイルを分けて指定することができる。
JIS X 8341-3:2016 / WCAG 2.0の達成基準
2.4.7 フォーカスの可視化(レベル AA)
JIS X 8341-3:2016 / WCAG 2.0「2.4 ナビゲーション可能のガイドライン」
キーボード操作が可能なあらゆるユーザインタフェースには、フォーカスインジケータが見える操作モードがある。
