カラー・コントラスト・アナライザー
「カラー・コントラスト・アナライザー」は、色のチェックツールです。前景色と背景色のコントラストをチェックしたり、色覚の違いによる見え方をシミュレーションしたりすることができます。

このソフトウェアは、The Paciello Groupが提供しており、Windows版とmacOS / OS X版があります。
色のコントラストのチェック
ウェブコンテンツの前景色と背景色のコントラストが十分かどうかを判定する基準には、W3Cの『WCAG 2.0』で定義されている「コントラスト比」の計算式を用いています。このコントラスト比を用いた達成基準は、そのまま日本工業規格の『JIS X 8341-3:2016』でも採用されています。
1.4.3 コントラスト(最低限レベル)に関する達成基準
テキスト及び文字画像の視覚的提示には,少なくとも4.5:1 のコントラスト比がある。ただし,次の場合は除く(レベル AA)。
- a) 大きな文字
- サイズの大きなテキスト及びサイズの大きな文字画像には,少なくとも3:1 のコントラスト比がある。
- b) 附随的
- テキスト又は文字画像において,次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である,純粋な装飾である,誰も視覚的に確認できない,又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- c) ロゴタイプ
- ロゴ又はブランド名の一部である文字には,最低限のコントラストの要件はない。
JIS X 8341-3:2016「1.4 判別可能のガイドライン」
注記:さらに、高いコントラスト比を要件とする等級AAAの達成基準もあります。この「コントラスト比」を定義している『WCAG 2.0』は、2008年12月にW3C勧告となり、2012年10月には国際規格のISO/IEC 40500:2012としても承認されました。文字色と背景色のコントラストが、色弱やその他の視覚障害のあるユーザーが文字を読み取るのに十分かどうかを判定する基準となっています。
コントラスト比
『WCAG 2.0』が定義している「コントラスト比」の計算式については、以下を参照ください。
なお、『WCAG 2.0』および『JIS X 8341-3:2010』の達成基準では、テキストまたは画像化された文字だけを対象にしています。
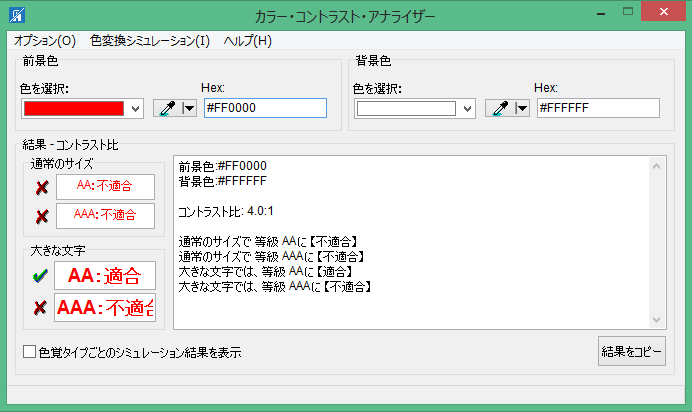
チェック方法(Windows版の場合)
次のいずれかの方法で、文字色と背景色を選択して、その組み合わせによるコントラスト比を確認することができます。
- カラーピッカーボタン(スポイトのアイコン)を押して、拡大鏡を表示させ、Webページ上から文字色や背景色をピックアップする。
- [色を選択]のセレクトメニューからパレットを開き、文字色や背景色として検証したい色を選択する。
- [Hex]または[RGB]のテキストフィールドに検証したい色の値を入力する(”Hex” と “RGB” は、メニュー[オプション]-[表示する色の値]で切り替え可能)
