【質問】地味でつまらないビジュアルデザインになるよね?
【回答】そんなことはありません。
アクセシビリティを確保しようとするとテキストをベースにした地味なデザインになりがち。そんな声をたまに耳にしますが、「アクセシビリティを確保する」=「ビジュアルデザインが犠牲になる」というのは、よくある誤解の1つです。
アクセシビリティとビジュアルデザインは両立できる?
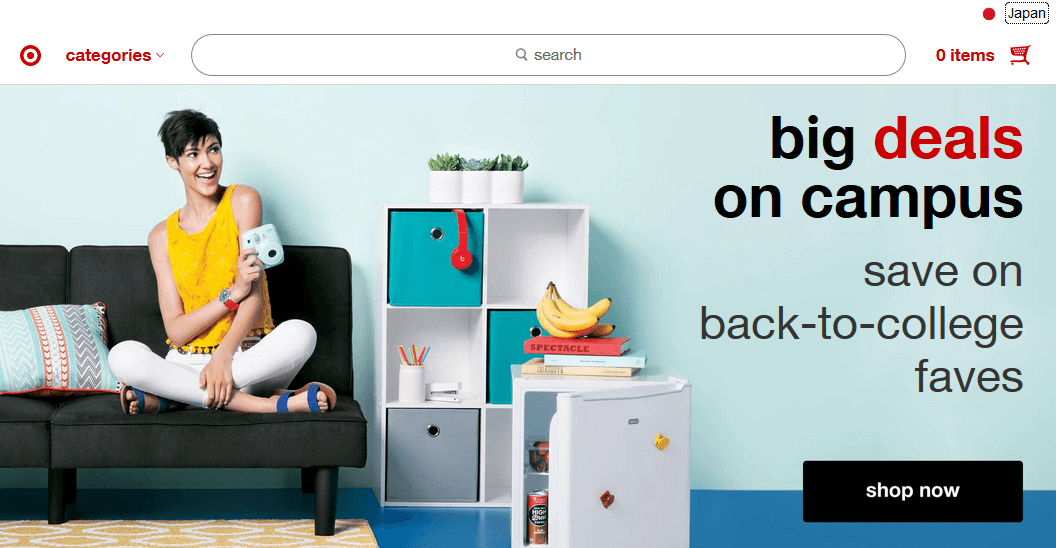
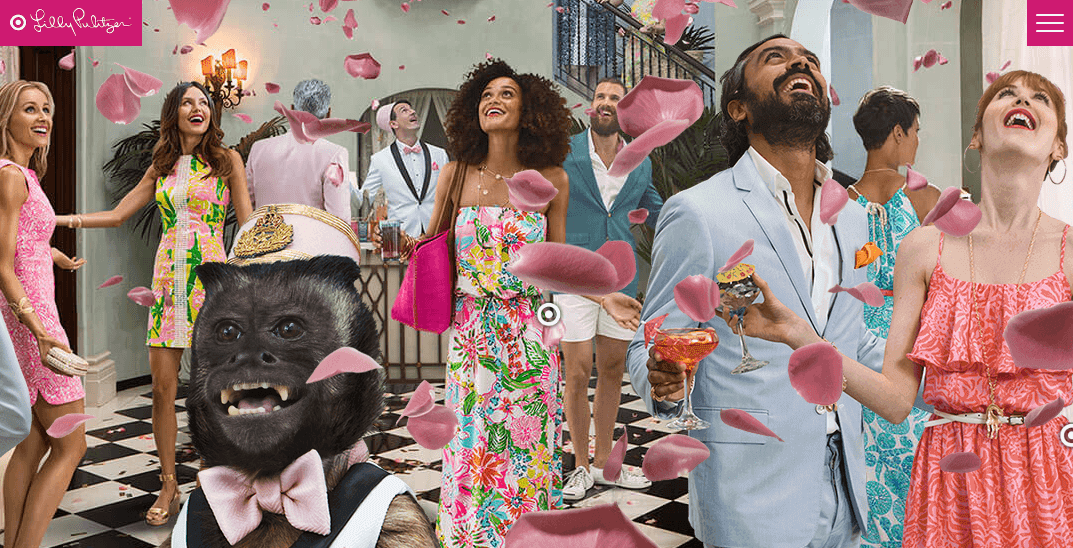
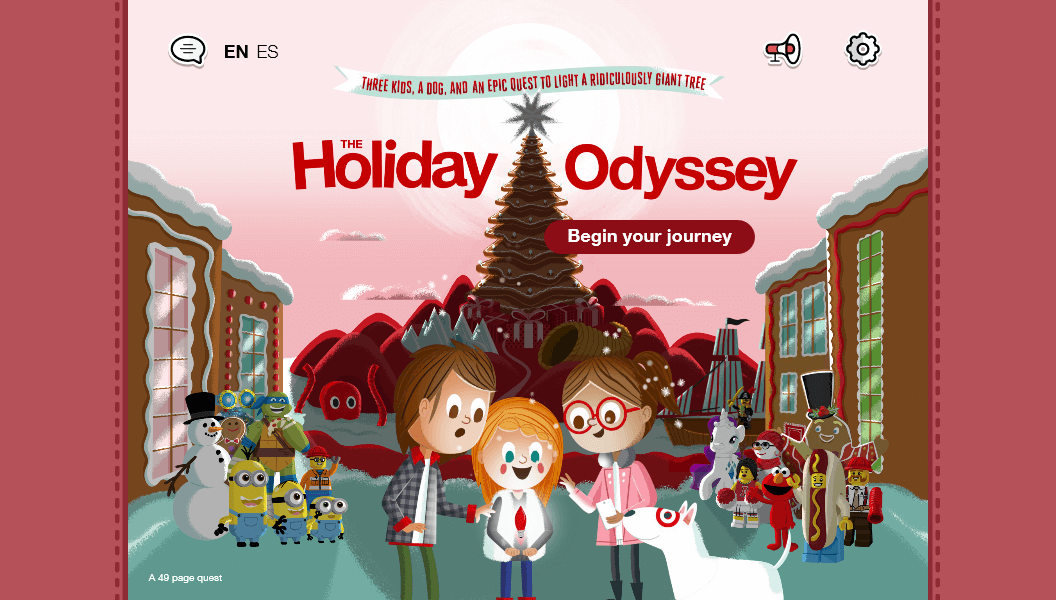
アメリカに「Target」という大型量販店チェーンがあります。Targetは、Webアクセシビリティにとても熱心に取り組んでいる企業で、ショッピングサイトをはじめ、さまざまな企画モノのWebサイトも提供しています。
2016年3月にアメリカのサンディエゴで開催された、世界最大級のアクセシビリティのカンファレンス「CSUN 2016」で、Targetがアクセシビリティの確保に取り組んだ事例として、幾つかのWebサイトが紹介されました。



これらの事例をご覧いただければ、少なくとも「アクセシビリティとビジュアルデザインは両立できない」とはいえないでしょう。画像は必要に応じて使ってもいいわけですし、文字の色と背景色のコントラストに注意しさえすれば、ビジュアルデザインが制約を受けることはないといえます。
どうしてもビジュアルデザインに大きな影響を与えるのは、文字色と背景色のコントラスト比です。しかし、ユーザーが文字を読み取れなければ、その情報は伝わりません。仮に読み取れたとしても、もし読みづらかったとしたら、ユーザーに余計なストレスを与えていることになります。情報がユーザーにきちんと伝わるように、そしてユーザーがストレスなく読み取れるように、文字と背景に使う色を選んでデザインすることが大切です。
