コントラスト比 [色]
情報を伝えている文字の色と背景色とのコントラスト比が4.5:1以上確保されているか
解説
文字の色と背景色とのコントラスト比を4.5:1以上にします。ただし、少なくとも22ポイント又は18ポイントの太字のように、サイズの大きな文字は3:1以上あればよい(アルファベット文字の場合は、18ポイント又は14ポイントの太字)。
文字と背景のコントラストを確保することは、モバイルでのWebコンテンツ利用の比率が高まるにつれ、屋外などでも読みやすくするためにも重要性が高まっています。
ただし、「WCAG 2.0」の達成基準では、次のような文字は対象外としています。
- 装飾のために用いられている文字(何も情報を伝えていない文字)
- 写真の中に写っている文字
- アクティブではない状態のUIコンポーネント(押せない状態のボタンなど)
- ロゴタイプとして使用されている文字
色のコントラスト比は、無償のチェックツールなどを利用して手軽にチェックすることができます。例えば、背景がグラデーションになっている場合や背景が写真の場合には、最もコントラスト比が低くなる色の組み合わせで判定します。
特に、写真を背景にするときは、注意が必要です。多くの場合、文字の背景にはさまざまな色があるため、部分的にコントラスト比が不足してしまい、文字が読み取りづらくなることがあります。そのような場合は、文字を縁取ったり、文字の部分だけ背景に色を敷くなどして、コントラスト比を確保するように工夫するとよいでしょう。
事例 1. 色のコントラスト(テキスト)
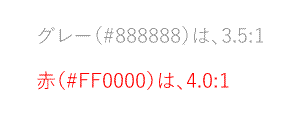
悪い例

文字と背景の色のコントラスト比が、4.5:1未満である。
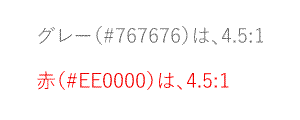
良い例

文字と背景の色のコントラスト比が、4.5:1以上である。
事例 2. 色のコントラスト(写真)
悪い例

白い文字の背景に白や黄色などの色がある部分では、文字色の白とのコントラスト比が4.5:1未満になっている。
良い例

写真を背景にする場合、いろいろな色が文字の背景色になるが、背景に色を敷くことによって、文字と背景の色のコントラスト比を4.5:1以上に確保している。そのほか、文字の色とのコントラスト比を確保した色で文字を縁取る方法もある。
WCAG 2.0の達成基準
1.4.3 コントラスト (最低限) (レベル AA)
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く:WCAG 2.0「ガイドライン 1.4 判別可能」
- 大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
- 付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
